Now that the first 3 weeks of the strangest school year of my career are behind us, and we have settled into a rhythm of sorts, it seemed like a good time for the first blog post of the year.
The lab schedule and projects were created in order to minimize stress on families. Synchronous whole group meetings were set for Monday to introduce the projects and Friday to review and share. The projects varied by grade level of course, but the theme across the board was "plugged or unplugged". I wanted students and families to have a project choice that did not involve a computer because I am well aware of how much time the children are spending in front of the computer already.
The "plugged" option for my Kindergarten, 1st, and 2nd graders had them working in their grade level Code.org courses. It was a bit different this year since the unplugged activities are a bit of a challenge to lead in a Teams meeting. The students who have chosen this activity have done a great job progressing through the lessons. I have been most impressed however with the quality of their responses to the reflection prompts. (These get submitted through our district LMS called the HUB.) It was great to see their excitement about successfully completing the puzzles at each level and to see them reflecting on what they had learned. So far my favorite response to "what is one thing you have learned this week?" is from a 1st grader who noted, "I learned that there is more than one way to do things". That is one of the key messages in the STEM Lab.
The 3rd, 4th, and 5th graders' "plugged" choice involved using the Scratch programming language to create a project. The 4th and 5th graders are familiar with Scratch for the most part and I challenged them to create an animated book review project. The 3rd graders missed out on their traditional introduction to Scratch at the end of second grade, so they are mostly new to the platform (though most have experience with Scratch Jr). Their task was to create a project that introduced themselves to others. In both cases I provided examples, but encouraged the students to be as creative as they wished with the form their projects took. I have not been disappointed so far. The 3rd graders are doing an amazing job of problem solving their way through this new programming environment, and the 4th and 5th graders are extending their skills through some playful experimentation.
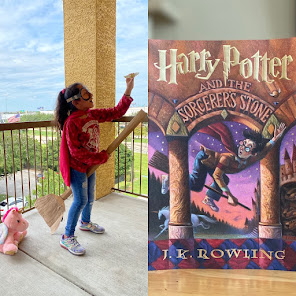
The "unplugged" activity was the same for everyone, Kindergarten through 5th grade. The challenge was to use whatever materials they have around to build a 3 dimensional model of a favorite book cover. I showed the students a few examples, but again, they were encouraged to be as creative as possible. The only rule was no 2D products. I have gotten so many amazing projects back so far. This building project has proven to be a bit more of a popular choice than the coding project. I am not terribly surprised by this because when I told the classes in our meetings that they had a non-computer choice there were many looks of relief.

As I mentioned above, there is a reflection piece to these choices. The prompts vary by grade level a bit, but are all aimed at getting students to reflect on what they learned, the quality of their work, and to think about how they might improve their projects in a second iteration. One of my favorite prompts is the one that asks students to choose 3 adjectives to describe their work. Some responses I have enjoyed from a variety of students include "challenging", "surprising", "awesome", and "breakable".
We have a few weeks left of fully digital learning. Beyond that point there are many unknowns. But whatever may come, I have loved seeing the students' work, and I know that we will find a way to continue making together.